“Empreender é se jogar de um precipício e construir um avião durante a queda” – Reid Hoffman, cofundador do LinkedIn.
Hoje trazemos duas abordagens para o desenvolvimento de projetos web, de um lado o modelo tradicional de web design e suas fragilidades, de outro os conceitos de uma tendência que tem ganhado força quando pensamos em sites com alto desempenho, o “Growth Driven Design”.
Até pouco tempo atrás (por volta de 2012), enxergávamos o desenvolvimento de um site como um projeto de começo, meio e fim. Um novo site era publicado e permanecia em média de 1,5 a 2 anos sem grandes atualizações. Nesse meio tempo, novos recursos tecnológicos que aprimoram a experiência do usuário, novas ideias, novos formas de engajar e converter o usuário nasciam, mas não eram implementadas. Como o site já “estava pronto” e havia sido feito um grande investimento de energia, dinheiro e tempo; desculpas como “falta de tempo”, “gastamos todo o nosso orçamento” eram frequentes.
Sabemos que o site de uma empresa, em especial as de pequeno e médio porte, muitas vezes é o vendedor número 1.
Com o atual dinamismo da internet é preciso que a evolução de um site seja continua.

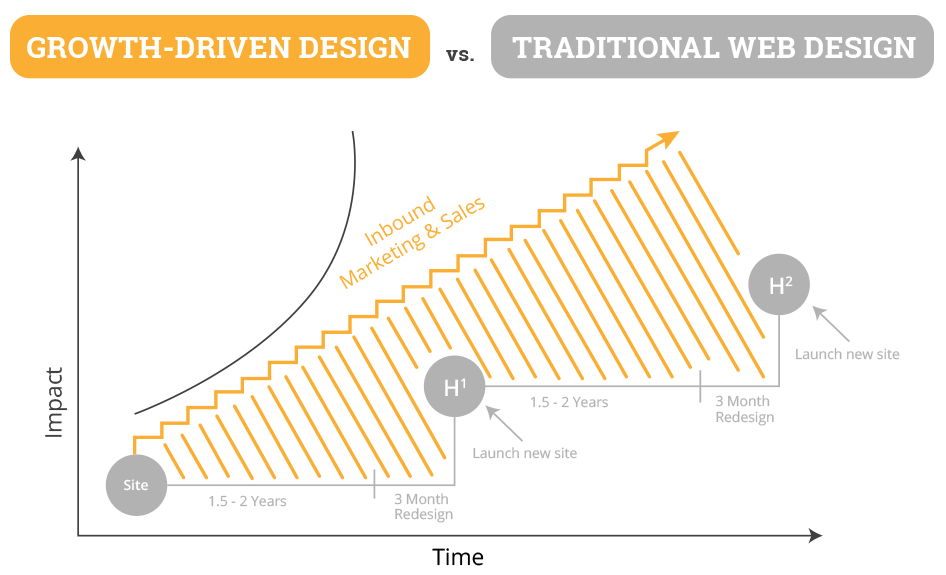
No gráfico acima, podemos observar a diferença entre as duas metodologias de desenvolvimento. Enquanto no modo tradicional os sites permanecem por muito tempo inalterado, obtendo o mesmo nível de impacto e desempenho, do outro, com o Growth-Driven Design, o aumento no impacto é constantemente incrementado.
Sem dúvida a flexibilidade e a possibilidade de se aperfeiçoar a experiência do usuário continuamente contribui significativamente para uma melhor performance do site. Além disso com essa abordagem há diminuição dos riscos com web design tradicional, pois em projetos fechados, de 3 meses (em geral), sempre há alguma necessidade que não é previamente pensada. É como participar de uma corrida de fórmula 1, com um carro que só corre volta sim volta não.
Para minimizar riscos e desperdícios, em um projeto Growth-Driven é preciso pensar de forma otimizada. Quais são os 20% de requisitos/funcionalidades que vão produzir 80% dos resultados esperados ? Em outras palavras, muitas vezes não se trata da cor ou do estilo dos botões, mas de como está projetado o seu formulário de contato, como estão organizados os conteúdos, qual a posição dos “call to actions” dentro das páginas…
O que o site realmente precisa, quais são as reais urgências ? Ao invés de acumular necessidades por muito tempo, precisamos avaliar e implementar pontos de maior impacto a todo instante. Lembre-se, na internet, tudo pode ser medido. Do tempo que o usuário permanece em cada página até quantos cliques cada botão obteve. Quanto tempo o usuário passa em cada campo de um formulário e em qual campo uma parte deles desiste de preencher.
Essa nova tendência não é apenas uma moda, com a atual competitividade no ambiente digital, “quem corre anda, quem anda está parado e quem está parado está andando para trás.” Luis Gasparetto.